Créer un site web peut sembler intimidant, surtout si tu n’as aucune notion de code. Pourtant, avec le bon outil, tout devient plus accessible. C’est là que Divi entre en jeu. Ce constructeur de pages pour WordPress est conçu pour les entrepreneures qui veulent un site professionnel, personnalisé et optimisé, sans toucher une seule ligne de code.
Dans cet article, je t’explique les bases de Divi pour que tu puisses créer ton site facilement et sans stress.
Pourquoi choisir Divi pour ton site web ?
Il existe plusieurs constructeurs de pages sur WordPress, mais Divi se démarque par sa flexibilité et sa simplicité. Voilà pourquoi il est un excellent choix :
- Aucune connaissance en code requise : tout fonctionne en glisser-déposer, ce qui permet une prise en main rapide.
- Personnalisation illimitée : couleurs, polices, mises en page, tout est ajustable selon ton identité visuelle.
- Un large choix de modèles : Divi propose des templates professionnels que tu peux adapter à ton activité en quelques clics.
- Un éditeur visuel intuitif : tu vois en temps réel à quoi ressemblera ton site, sans avoir besoin d’utiliser l’interface complexe de WordPress.
- Un outil évolutif : que tu veuilles un site vitrine, un blog ou une boutique en ligne, Divi s’adapte sans difficulté.
- Support et mises à jour régulières : en souscrivant à Divi, tu bénéficies des mises à jour continues et d’un support technique réactif.
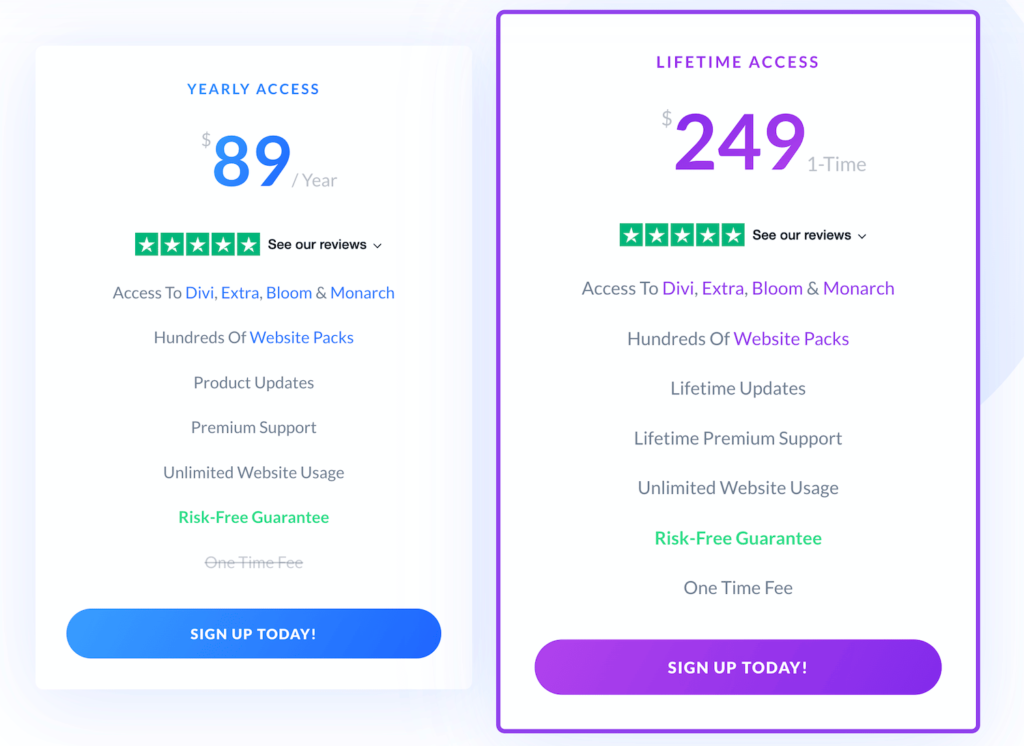
Divi est sous licence, ce qui signifie que tu dois disposer d’un abonnement à Elegant Themes pour pouvoir l’utiliser. Son prix démarre à 89$/an pour un accès complet à Divi et d’autres outils, ou 249$ en paiement unique pour un accès à vie. C’est un investissement, mais qui te permet d’accéder à toutes les mises à jour et au support technique, sans surcoût futur.

Et pssst, sache que si tu rejoins la formation Queen du web ou WordPress Queen, tu peux disposer de ma licence gratuitement !
Comment installer et configurer Divi ?
Avant de commencer, il faut installer Divi sur ton site WordPress.
- Télécharge Divi depuis ton compte Elegant Themes.
- Ajoute-le à WordPress : va dans Apparence > Thèmes > Ajouter un nouveau et télécharge le fichier .zip de Divi.
- Installer le thème enfant : avant d’activer Divi, installe un thème enfant pour préserver tes personnalisations lors des mises à jour.
- Active le thème enfant : une fois installé, clique sur « Activer ».
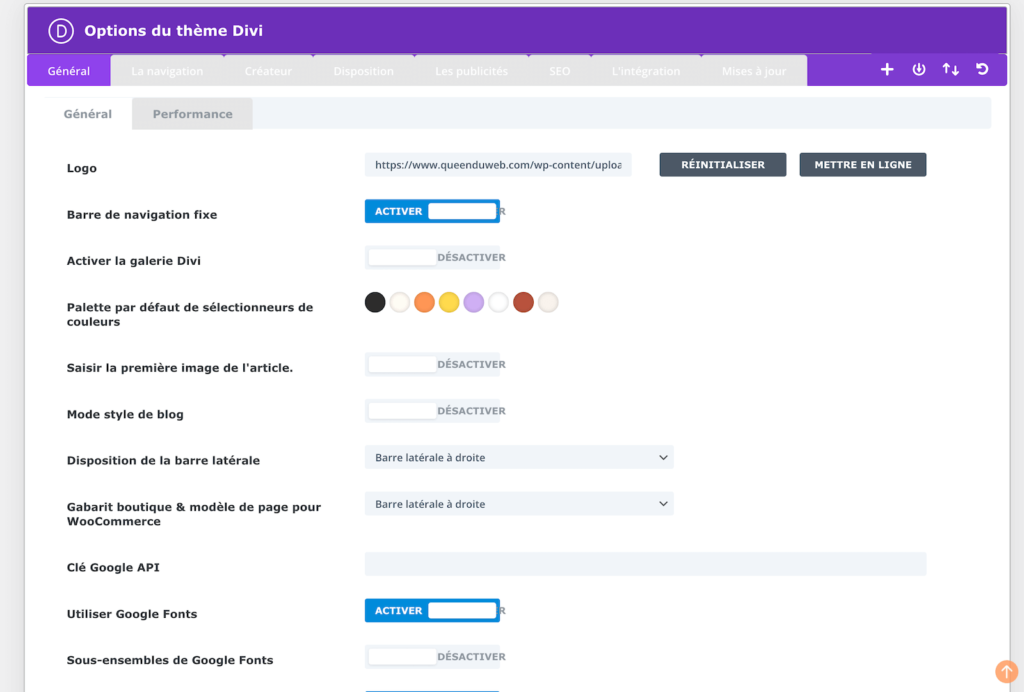
- Configure Divi : rends-toi dans l’onglet Divi dans ton tableau de bord WordPress pour régler les paramètres de base (logo, couleurs principales, typographie).

Une fois cette étape terminée, tu es prête à créer ton site.
Prendre en main l’éditeur visuel de Divi
L’éditeur visuel de Divi est un atout majeur. Il te permet de construire ton site en voyant directement les modifications que tu fais. Il fonctionne avec :
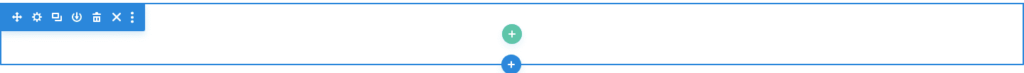
- Les Sections : elles structurent ta page (entête, contenu principal, pied de page…).

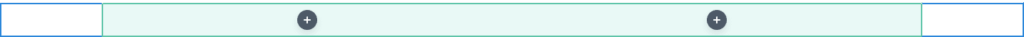
- Les Lignes (qui vont dans une section): elles divisent une section en plusieurs colonnes.

- Les Modules (qui vont dans une ligne) : ce sont les éléments que tu ajoutes (texte, images, boutons, formulaires, etc.).

Si on prend un exemple et que tu veux une page d’accueil avec une grande image en haut, suivie d’un texte et d’un bouton, tu vas :
- Ajouter une section pleine largeur.
- Insérer une ligne avec une colonne.
- Ajouter un module image et télécharger ton visuel.
- Ajouter un module texte en dessous.
- Ajouter un module bouton pour inciter les visiteurs à en savoir plus.
Tout cela sans toucher une ligne de code. Easy peasy !
Personnaliser ton design avec Divi

L’un des grands avantages de Divi, c’est qu’il te permet d’adapter chaque élément à ton identité visuelle. Dans l’éditeur visuel, tu peux :
- Modifier les couleurs, les polices et les tailles de texte directement sur chaque module.
- Ajouter des effets (ombres, animations, transitions) pour donner du dynamisme à ton site.
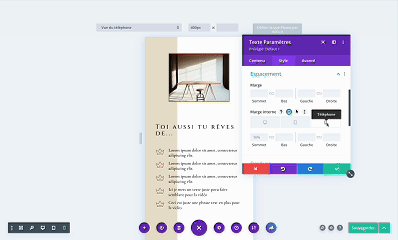
- Adapter l’affichage sur mobile et tablette pour une expérience utilisateur optimale.
- Utiliser les paramètres avancés pour affiner chaque détail : marges, espacements, bordures.
Quand tu crées ton site, garde une cohérence visuelle. Choisis une palette de couleurs et une typographie harmonieuse pour renforcer l’image de ton activité.
Choisir les bons modules pour ton site
Divi propose une large gamme de modules que tu peux ajouter à tes pages en fonction de ton activité et de tes objectifs. Voici quelques modules essentiels et comment les utiliser :
- Module Texte : indispensable pour présenter ton activité et transmettre ton message.
- Module Image : idéal pour illustrer tes propos et donner un aspect visuel attractif à ton site.
- Module Bouton : pour inciter tes visiteurs à passer à l’action (prise de contact, inscription, achat).
- Module Formulaire de contact : essentiel pour permettre aux visiteurs de t’envoyer un message facilement.
- Module Témoignages : parfait pour afficher les avis de tes clients et renforcer la crédibilité de ton entreprise.
- Module Blog : si tu veux partager du contenu régulièrement, ce module affiche automatiquement tes derniers articles.
- Module Boutique : si tu vends des produits ou services, ce module te permet d’afficher facilement tes offres.
Le choix des modules dépend du type de site que tu crées. Par exemple :
- Pour un site vitrine, privilégie les modules Texte, Image, Bouton et Témoignages.
- Pour un blog, utilise le module Blog et mets en avant tes derniers articles sur la page d’accueil.
- Pour une boutique en ligne, intègre le module Boutique et des boutons d’appel à l’action clairs.
Avec Divi, tu peux personnaliser chaque module en ajustant les couleurs, les polices, les marges et les animations pour qu’ils s’intègrent parfaitement à ton design.
Optimiser ton site pour un chargement rapide
Un site lent peut faire fuir tes visiteurs. Avec Divi, voici quelques bonnes pratiques à adopter :
- Optimise tes images : compresse-les avant de les télécharger (utilise TinyPNG ou Imagify).
- Active la mise en cache : cela permet un chargement plus rapide des pages.
- Évite d’ajouter trop d’animations : elles alourdissent parfois le site.
- Utilise un bon hébergement : privilégie un hébergeur performant comme Planethoster (lien affilié).
Ajouter un blog avec Divi
Si tu veux améliorer ton SEO (ce que je te recommande x100000) et créer du contenu engageant, avoir un blog est une excellente stratégie. Avec Divi, tu peux :
- Personnaliser l’affichage de tes articles (image à la une, extraits, mise en page).
- Ajouter des modules spécifiques (liste des articles récents, catégories, formulaires d’abonnement).
- Organiser tes contenus pour une lecture fluide.
Un blog bien structuré permet de booster ton référencement et d’attirer de nouvelles clientes sur ton site.
Conclusion : Lance ton site facilement avec Divi
Divi est un outil puissant qui te permet de créer un site professionnel sans coder, tout en gardant une liberté totale sur le design et les fonctionnalités. En maîtrisant les bases, tu peux construire un site qui reflète ton activité et attire tes clients idéaux.
Si tu veux être guidée pas à pas dans la création de ton site avec WordPress et Divi, alors WordPress Queen est la formation idéale pour toi. Elle te permet de maîtriser WordPress et Divi en toute simplicité.
Et si tu veux aller encore plus loin dans la création et l’optimisation de ton site, alors Queen du Web est la formation complète qui t’accompagne de A à Z pour bâtir un site qui te ressemble, optimiser ton SEO et attirer plus de clients.
Alors, prête à passer à l’action et à construire un site qui cartonne ?



0 commentaires